السلام عليكم ورحمة الله وبركاته
اقدم لكم اليوم شرح بسيط عن طريقة تغيير اتجاه الاعمدة فى بلوجر
 |
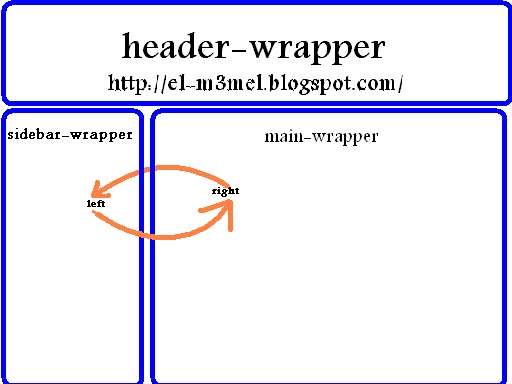
| header-wrapper - main-wrapper - sidebar-wrapper |
كثيرا ما اجد من يسئل عن طريقة تغيير اتجاه الاعمدة وهية امر ساهل جدا لذا احببت ان اقدم اليكم هذا الموضوع البسيط وطريقته سهلة جدا
1 - طريقة تبديل اتجاه العامود من اليمين الى اليسار .
1-1- ابحث عن الكود التالى
main-wrapper
1-2 - قد تجده بهذا الشكل
#main-wrapper {
float: left;
margin-left: 40px;
margin-top: -20px;
width: 600px;
}
1-3 - قم بتغيير كلمة left بكلمة right
1-4 - ابحث عن الكود التالى
sidebar-wrapper
1-5 - قد تجده بهذا الشكل
6-1 - قم بتغيير كلمة left بكلمة right
sidebar-wrapper {
float: left;
margin-left: 18px;
margin-top: 7px;
width: 287px;
}
float: left;
margin-left: 18px;
margin-top: 7px;
width: 287px;
}
6-1 - قم بتغيير كلمة left بكلمة right
- ابحث عن الكود التالى
main-wrapper
2-2 - قد تجده بهذا الشكل
#main-wrapper {
float: right;
margin-right: 40px;
margin-top: -20px;
width: 600px;
}
2-3 - قم بتغيير كلمة right بكلمة left
2-4 - ابحث عن الكود التالى
sidebar-wrapper
sidebar-wrapper {
float: right;
margin-right: 18px;
margin-top: 7px;
width: 287px;
}
2-6 - قم بتغيير كلمة right بكلمة left
هذا والله الموفق
اى مشكلة يرجى ابلاغى بها
ليست هناك تعليقات:
إرسال تعليق